HTML, CSS, Javascript, and jQuery: Putting them all together (Part 1)
HTML describes how the web page will look like. Below is an example of an HTML page (created using Visual Studio 2012 by the way). You have the <!DOCTYPE>, <html>, <head>, and <body> tags as always.
<!DOCTYPE html>
<html xmlns=“http://www.w3.org/1999/xhtml”>
<head>
<title>Example HTML Page</title>
</head>
<body>
<p> Hello, World!!! </p>
</body>
</html>
CSS was created to solve the problem of formatting an HTML page. Everything that has got to do with style and layout should be done through CSS. So how do we put CSS in an HTML page? There are 3 ways:
- Inline style. This is the least preferred way to add CSS because you will be mixing content with presentation. Below is an example of an inline style. You have the style attribute added to an HTML tag which can contain any CSS property inside the “”.
<p style=“font-weight: bold; color: #0000FF”>
Hello, World!!!
</p>
- Internal style sheet. You use this if you want to apply the style throughout the page. The example below will style all <p> tags that are defined in the HTML page. You use the _
<head>
<style type=“text/css”>
p {
font-family: Arial, Helvetica, sans-serif;
font-style: italic;
color: #00FF00;
}
</style>
</head>
- External style sheet. This is the preferred method. Not only is the presentation separate from the content, but it can be reused in other HTML pages. Below is how you add an external style sheet to an HTML page. You use the tag under the <head> section of the HTML page.
<head>
<link href=“MyStyleSheet.css” rel=“stylesheet” type=“text/css” />
</head>
The file MyStyleSheet.css contains the following CSS declarations:
p {border-style: solid; background-color: #00FF00;}
What if we have a CSS property declared in more than one place? If that happens, overriding will take place, with the inline style being the highest priority overriding the ones declared in both the internal or external style sheet, with internal style sheet second, and external style sheet third. Also, if you place the tag after the _
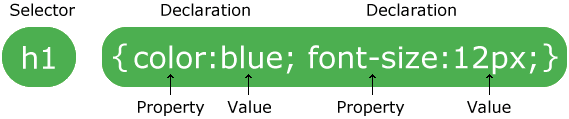
What is the syntax for declaring CSS property then? Easy. You just have to specify a selector and one or more declarations. Selector would be, in our example above, p, an HTML tag. It can also be the tag’s attribute id or class, or many others as well which I will be discussing on another post geared towards CSS.
Declarations are the name: value; pairs inside the curly braces {}. In our example above, declarations would be the {border-style: solid; background-color: #00FF00;}. You can see the CSS property border-style is set to solid value.
W3Schools has a nice visual way of explaining the CSS syntax:

So that’s it for HTML and CSS. On my next post, I will be talking about the Javascript and jQuery part.